How to write alt text
Alternative text descriptions — or alt text — convey the purpose of an image (photos, icons and diagrams) to people who do not see the image. For example, people who are blind and use screen readers can hear the alt text read aloud.
It’s often not enough to just write a few words describing the image. The context also needs to be described. Think about how the image is used.
Are you using the image to convey an impression or emotion?
Use alt text that describes the impression or emotion of the image.
Example: For a webpage about student success

Bad alt text
alt="A new graduate at commencement"
Good alt text
alt="A graduate from the College of Health and Human Services smiles widely as he
walks with his new diploma at commencement"
Example: For a webpage about the benefits of attending the Jesup Scott Honors College

Bad alt text
alt ="Group of people sitting outside"
Good alt text
alt ="Honors professor smiling at a small group of students while he teaches them
outside on a sunny day"
Are you using the image to supplement text?
Use alt text that explains the purpose of the image, which is not explained in the page's text.
Example: For a webpage about gaining real-life experience through co-ops for the College of Engineering

Bad alt text
alt ="A woman looking at a machine"
Good alt text
alt ="A female student recording data from a machine at the BP-Husky Toledo refinery
for her co-op"
Is the image an icon, used to label or illustrate other textual information?
Add the icon using html and not by uploading an image. Use alt text that describes the function of the icon.
If you would like to use an icon on a web page, please request support from the web team.
Example: For a webpage with contact information
419.530.8888
Bad alt text
alt ="Telephone"
Good alt text
alt ="Phone number"
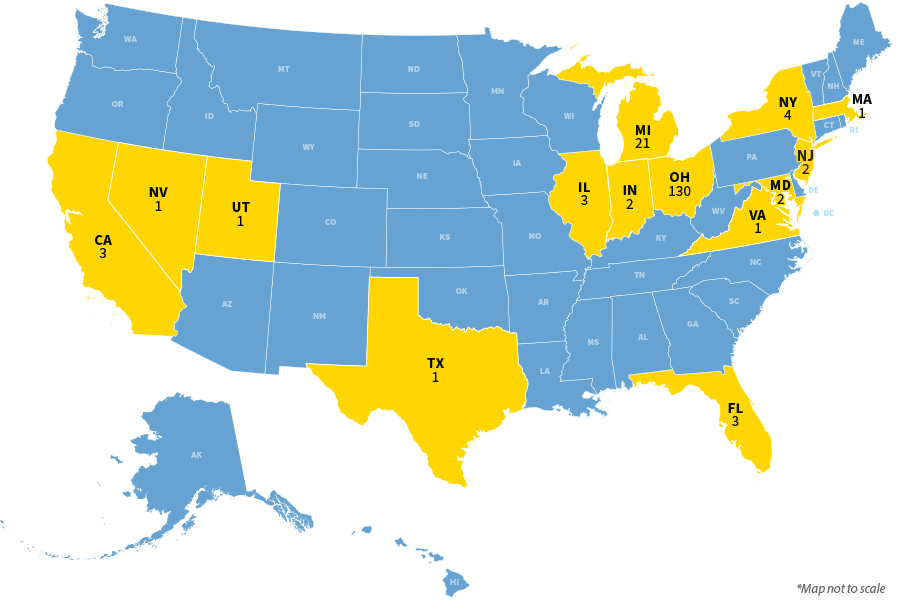
Are you using a diagram, chart or graph to convey information?
Use alt text that briefly describes the image. Add a longer description directly to the page. That description should completely explain the information conveyed in the image.
If you would like to use a diagram, chart or graph on a web page, please request support from the web team. Alt tags for complex images need to include the location of the on-page text describing the image. We can help with that and ensure the the image is branded and compliant.
Example: For a webpage about a program's class profile of entering students
14 states represented

- California (4)
- Florida (1)
- Illinois (3)
- Indiana (2)
- Kentucky (1)
- Maryland (3)
- Michigan (14)
- New Hampshire (1)
- New Jersey (2)
- New York (3)
- Ohio (135)
- Pennsylvania (3)
- Texas (1)
- Virginia (1)
- Virgin Islands (1)
Bad alt text
alt ="Map"
Good alt text
alt ="Map of the U.S. showing the number of entering students from each state" (Add
the long description on the page.)


