How to use snippets
Snippets are pre-defined bits of html used to customize web pages. They can be added to a page to better organize content or highlight information.
Having basic html knowledge is helpful when using snippets. Find instructions on how to insert a snippet below.
Available Snippets
Below are the snippets currently available to UToledo's Modern Campus website managers.
3 Columns with Photos above Text

Column 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec dui eget dui consequat ullamcorper non sit amet mauris. Vestibulum vel metus nulla. Learn more

Column 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec dui eget dui consequat ullamcorper non sit amet mauris. Vestibulum vel metus nulla. Learn more

Column 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec dui eget dui consequat ullamcorper non sit amet mauris. Vestibulum vel metus nulla. Learn more
3 Columns with RSS Feeds
Journals Feed
Paste feed script here from : https://blog.utoledo.edu/feed2js/build.phpRead All Journals
Calendar Feed
Paste feed script here from : https://blog.utoledo.edu/feed2js/build.phpSee All Events
Blue Box
Content here
Blue Box with Heading
Title here
Content here
Blue Box with 2 Columns
Title here
Column 1
Column 2
Blue Box with 3 Columns
Title here
Column 1
Column 2
Column 3
Blue Box with 3 Columns of Links
Column Layouts
The column layout snippets create columns on the page. They are named to indicate the percentage of the page width each column takes up.
Column Layout: 25% 25% 25% 25%
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at feugiat elit. Curabitur tempor id est ac vulputate. Ut convallis sit amet enim eu egestas. Sed sed massa tellus. Proin ultricies nec libero eu interdum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at feugiat elit. Curabitur tempor id est ac vulputate. Ut convallis sit amet enim eu egestas. Sed sed massa tellus. Proin ultricies nec libero eu interdum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at feugiat elit. Curabitur tempor id est ac vulputate. Ut convallis sit amet enim eu egestas. Sed sed massa tellus. Proin ultricies nec libero eu interdum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at feugiat elit. Curabitur tempor id est ac vulputate. Ut convallis sit amet enim eu egestas. Sed sed massa tellus. Proin ultricies nec libero eu interdum.
Column Layout: 25% 75%
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at feugiat elit. Curabitur tempor id est ac vulputate. Ut convallis sit amet enim eu egestas. Sed sed massa tellus. Proin ultricies nec libero eu interdum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at feugiat elit. Curabitur tempor id est ac vulputate. Ut convallis sit amet enim eu egestas. Sed sed massa tellus. Proin ultricies nec libero eu interdum. In a velit eros. Integer ornare orci at diam laoreet, eget consectetur mi lobortis. Nam viverra aliquet nibh nec consectetur. Etiam non nibh in sapien tincidunt consequat. Sed et efficitur mi, luctus porta mauris. Proin nec pharetra elit, et dapibus est. Nulla nec metus purus.
Column Layout: 33% 33% 33%
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at feugiat elit. Curabitur tempor id est ac vulputate. Ut convallis sit amet enim eu egestas. Sed sed massa tellus. Proin ultricies nec libero eu interdum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at feugiat elit. Curabitur tempor id est ac vulputate. Ut convallis sit amet enim eu egestas. Sed sed massa tellus. Proin ultricies nec libero eu interdum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at feugiat elit. Curabitur tempor id est ac vulputate. Ut convallis sit amet enim eu egestas. Sed sed massa tellus. Proin ultricies nec libero eu interdum.
Column Layout: 33% 66%
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at feugiat elit. Curabitur tempor id est ac vulputate. Ut convallis sit amet enim eu egestas. Sed sed massa tellus. Proin ultricies nec libero eu interdum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at feugiat elit. Curabitur tempor id est ac vulputate. Ut convallis sit amet enim eu egestas. Sed sed massa tellus. Proin ultricies nec libero eu interdum. In a velit eros. Integer ornare orci at diam laoreet, eget consectetur mi lobortis. Nam viverra aliquet nibh nec consectetur. Etiam non nibh in sapien tincidunt consequat. Sed et efficitur mi, luctus porta mauris. Proin nec pharetra elit, et dapibus est. Nulla nec metus purus.
Column Layout: 50% 50%
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at feugiat elit. Curabitur tempor id est ac vulputate. Ut convallis sit amet enim eu egestas. Sed sed massa tellus. Proin ultricies nec libero eu interdum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at feugiat elit. Curabitur tempor id est ac vulputate. Ut convallis sit amet enim eu egestas. Sed sed massa tellus. Proin ultricies nec libero eu interdum.
Column Layout: 66% 33%
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at feugiat elit. Curabitur tempor id est ac vulputate. Ut convallis sit amet enim eu egestas. Sed sed massa tellus. Proin ultricies nec libero eu interdum. In a velit eros. Integer ornare orci at diam laoreet, eget consectetur mi lobortis. Nam viverra aliquet nibh nec consectetur. Etiam non nibh in sapien tincidunt consequat. Sed et efficitur mi, luctus porta mauris. Proin nec pharetra elit, et dapibus est. Nulla nec metus purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at feugiat elit. Curabitur tempor id est ac vulputate. Ut convallis sit amet enim eu egestas. Sed sed massa tellus. Proin ultricies nec libero eu interdum.
Column Layout: 75% 25%
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at feugiat elit. Curabitur tempor id est ac vulputate. Ut convallis sit amet enim eu egestas. Sed sed massa tellus. Proin ultricies nec libero eu interdum. In a velit eros. Integer ornare orci at diam laoreet, eget consectetur mi lobortis. Nam viverra aliquet nibh nec consectetur. Etiam non nibh in sapien tincidunt consequat. Sed et efficitur mi, luctus porta mauris. Proin nec pharetra elit, et dapibus est. Nulla nec metus purus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at feugiat elit. Curabitur tempor id est ac vulputate. Ut convallis sit amet enim eu egestas. Sed sed massa tellus. Proin ultricies nec libero eu interdum.
Headshot and Bio
Learn more about the headshot and bio snippet.

Photo above Text
Use this snippet within a smaller column, not the full width of a page.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec dui eget dui consequat ullamcorper non sit amet mauris. Vestibulum vel metus nulla.
RSS Feed
Alternative RSS Feed
If you experience an RSS feed not displaying correctly with the main RSS feed snippet, try using the Alternative RSS feed instead. It may have better compatibility.
Statistic Row
Tabs
White Box (Panel)
Title Here
Content here
How to Insert a snippet
- Browse to the page you want to edit, log in and click the green "Edit" button
 next to the section you want to edit.
next to the section you want to edit. - Place your cursor where you want the snippet to appear and click the "Insert Snippet"
icon.

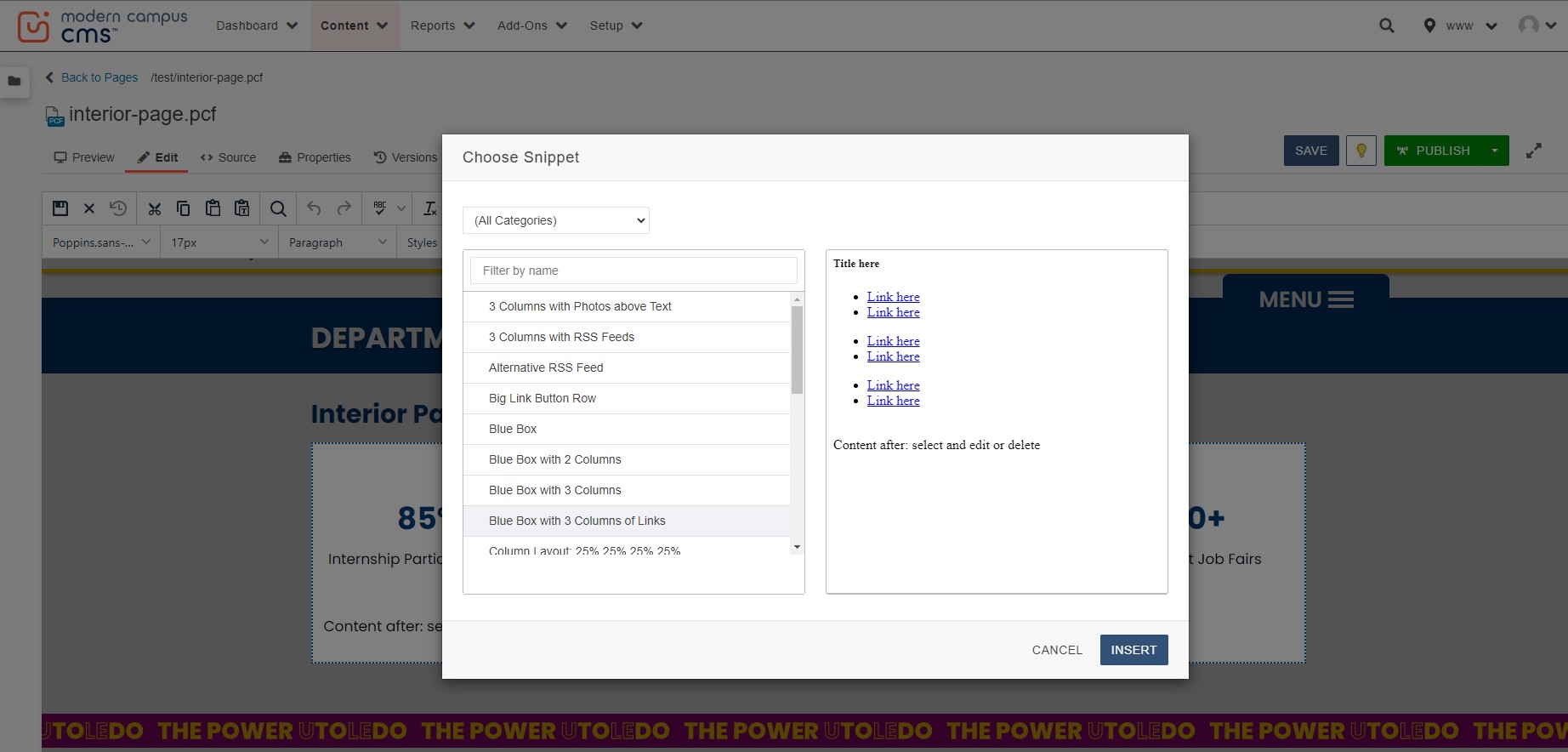
- In the window that appears, in the snippet drop-down menu, select the snippet you
want to use.

- Click the "Insert" button
 to insert the snippet and close the window.
to insert the snippet and close the window. - Carefully edit the placeholder text as desired.
- Edit or delete the line that reads “Content after: select and edit or delete”. It
is placeholder text for content after the snippet. You can select it and edit it,
add another snippet, or delete it.
If you accidentally delete this line and decide you want content there, then you can open the source code of the editable space and add html for a new paragraph: <p>Insert content here</p> - Save your work by clicking the "Save" icon.

- To make your edits live, click the green "Publish" button.



