About our mobile-first menu

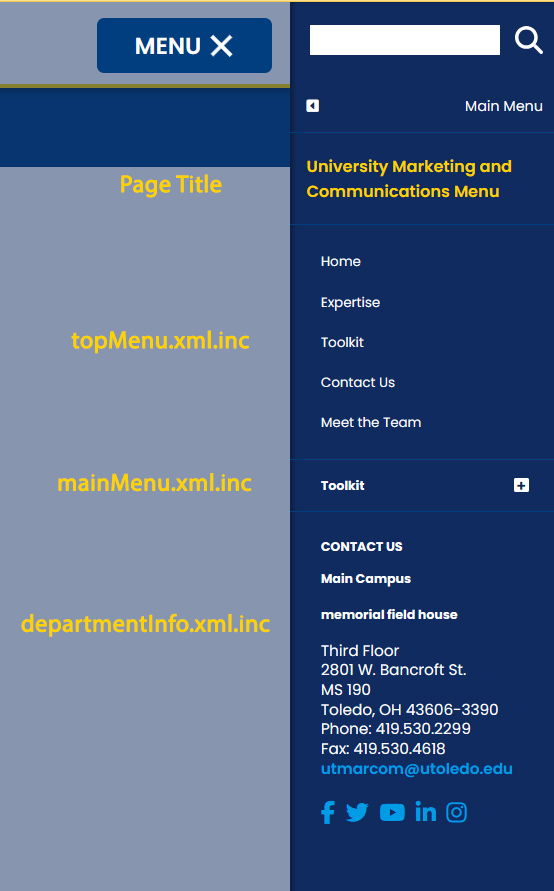
Menus are consolidated and streamlined in one place, which is accessed by clicking the "Menu" button in the top right-hand corner of the page. When displayed, the menu appears in a list along the right side of the page.
While we have moved to a mobile-first navigation, behind the scenes in Modern Campus, the original menu names are still the same to make the transition a bit easier.
The "topMenu.xml.inc" file appears toward the top, without having to click to expand it.
The "mainMenu.xml.inc," is below the topMenu.xml.inc and appears collapsed. Users must click the plus sign to expand and view the menus' contents.
Additionally, the "departmentInfo.xml" file or "Contact Us" information appears at the bottom of the menu.
BEST PRACTICES
For the new mobile-first navigation
- Users come first. Rethink your website in terms of the user experience. What information is the user looking for? What do they want to accomplish by visiting your website? What would help create a positive experience for the user?
- Define a clear purpose for your web presence.
- Identify your audience. Speak to their needs. Compel visitors to take action.
- Your website doesn't need to be an all-inclusive experience about all things UToledo. Plus, information changes. The fewer places that need updated, the better. Instead, encourage travel to other parts of the utoledo.edu website and link to other pages.
- Reorganize your content into intuitive "buckets" of content or by audience type.
- Use the "topMenu.xml.inc" for the most important, top-level topics and limit it to four to eight items.
- Fewer items support the site's clear purpose and increase conversions.
- Concise menus create authority, which helps your pages appear in search results.
- Rethink the other menu – "mainMenu.xml.inc".
- You may not need this menu anymore.
- If you do, then limit it to four to eight items.
- List the most important, popular items first in your menu.
- Users are more likely to click on links at the beginning and end of lists.
- Move links that will take user back to your college or department home page to end of list.
- Be clear when writing menu labels.
- Menu labels like "Welcome" or "More Info" do not offer the visitor insight on the information provided.
- Use keywords if possible. Descriptive keywords and labels help search engines locate your pages. The labels reaffirm to Google and users that your page contains the information they're looking for.
- Use the "departmentinfo.xml.inc" file to share your contact information.
- The "Contact Us" information now displays at the bottom of the menu.
- Add your social media URLs to display here as well.
- Within the body of text, insert links to related sections of your website, or other relevant web pages. This directs visitors to your content in a more seamless experience.
For any of the following items please submit a help request and we will respond withing 5 working days.
- I do not have a topMenu.xml.inc.
- I have a menu, but it's not appearing.
- I need to display a menu on all pages within a folder.
- I want to edit the page title or the "departmentInfo.xml.inc" file or "Contact Us" information.


