How to insert an anchor
Anchors allow you to create links to specific locations on a web page. These links can be used within the same web page, or on other pages. This is useful if you have a page with a lot of content, or specific sections. For example, on a page about several academic scholarships, you might create anchors for sections about specific scholarships. Then you can link to those anchors in a list at the top of the page so students can easily find that information below.
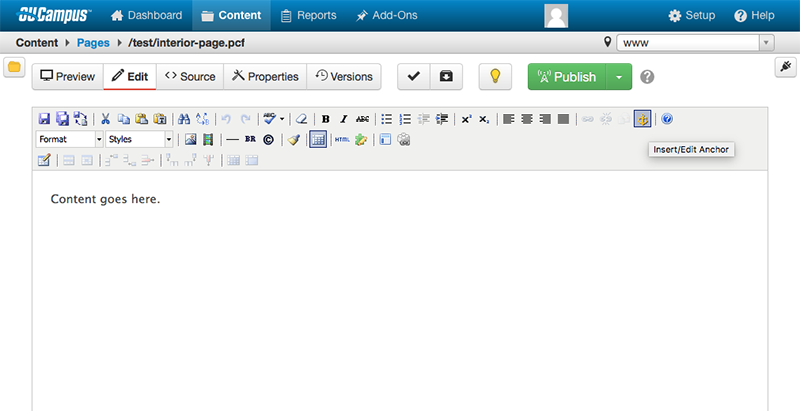
- Browse to the page you want to edit, log in and click the green "Edit" button
 next to the section you want to edit.
next to the section you want to edit. - Place your cursor where you want the anchor to be and click the insert/edit anchor
icon.


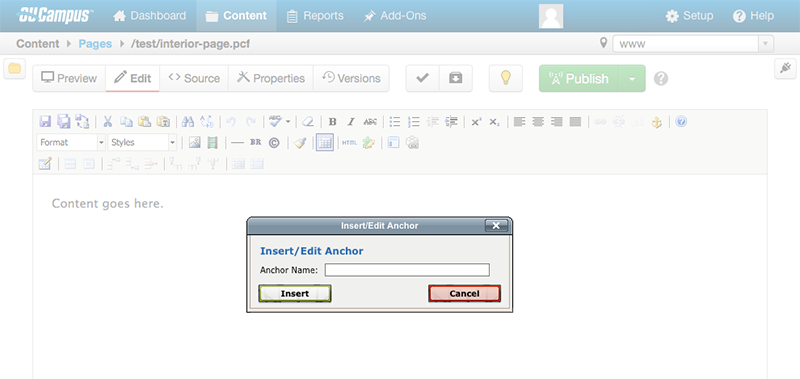
- In the new window that appears, type a name for the anchor using lowercase letters or numbers. For spaces, use hyphens. For example, an anchor for college scholarships may be called college-scholarships.
- Click the green "Insert" button to finish adding the anchor.

- To link to an anchor that is located within the same editable area that is currently
being viewed, use the following steps:
- Select the text you wish to link and click the insert/edit link icon.

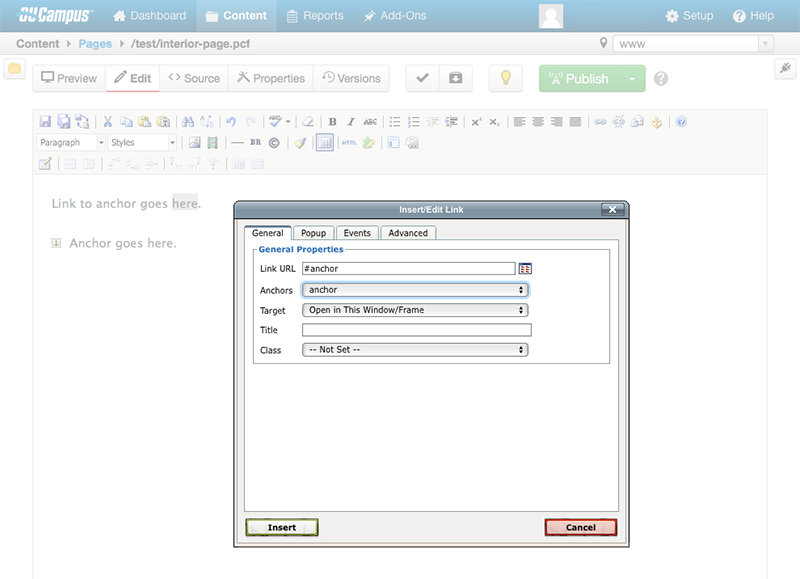
- In the new window that appears, the anchors drop-down menu will display in the general tab. Select the anchor to which you wish to link. The anchor name will appear with a # preceding it in the "Link URL" field.
- Click the green "Insert" button.


- Select the text you wish to link and click the insert/edit link icon.
- To link an anchor that is located on the same page as the anchor, but in a different
editable area, or on a different page, use the following steps:
- Select the text you wish to link and click the insert/edit link icon.

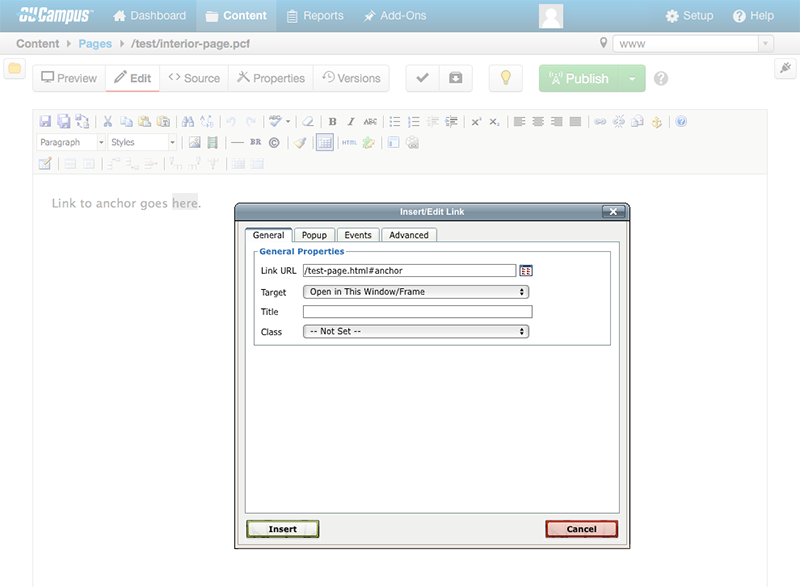
- In the new window that appears, insert the link to the desired page in the "Link URL" field by either pasting the URL or browsing to the page. More information about adding links.
- In the same "Link URL" field, add the anchor name (#anchor) to the end of the URL.
- Click the green "Insert" button.


- Select the text you wish to link and click the insert/edit link icon.
- Save your work by clicking the save icon.

- To make your edits live, click the green "Publish" button.



