Adding links, buttons and email links
How to write links
Text used in all links should clearly state where the user will end up. There should be no confusion about where that next click will lead.
Bad link: Academics
Good link: Explore programs and majors
Hyperlinks, buttons and the text they are linked to must provide enough detail to
be read out of context. A person who is blind and uses a screen reader will move through
a web page by hitting the Tab key on their keyboard. A screen reader will read aloud
the clickable text and linked URL on a page first. This means, taken out of context,
a link to "Learn More" may be confusing to the user. The clickable text needs to describe
the information at that linked URL.
This also applies to anchors on a page. Anchors are used to create links to specific locations on a web page. Learn more about inserting anchors.
Bad link: Read more.
Good link: Learn more about the Physical Therapy program.
Adding context to a button link obviously will make the text longer, which may not
be appropriate. If a shorter, less contextual button is needed, it is possible to
include a special label in the html that provides more context. Please request support from the web team if you think an additional label is necessary. An example of this
would be the small buttons reading "Learn More" on an image carousel.
Example: Learn more We use this button on the sliding images that appear on many home pages. We can add a label to the code that describes the link destination.
Never use "click here" as link text.
Bad link: To RSVP to this event, click here.
Good link: RSVP to this event.
If you are linking to a file, the file type (PDF, DOC) must become part of the link
text. If the link is a download, include the word "download" in the linked text so
that users know what will happen.
Bad link: Rocket Scholarship application
Good link: Download the Rocket Scholarship application PDF.
How to write emails and URLs
Do not spell out URLs or email addresses. Screen readers will read each character on the page and in the linked URL. Instead, write out the destination of the URL or email address.
Bad link: RSVPs are requested; email humanresourcesdepartment@utoledo.edu or call 419.383.6300.
Good link: RSVP by email to the Human Resources Department or call 419.383.6300.
Bad link: For more information, contact the web team at webdevelopment@utoledo.edu.
Good link: For more information, email the web team.
Bad link: To schedule an appointment, visit redcrossblood.org.
Good link: To schedule an appointment, visit the American Red Cross website.
How To link web pages or documents
Please note, to link to a new document, the document must be uploaded first. Learn how to add documents. Once the document is uploaded, follow the instructions below.
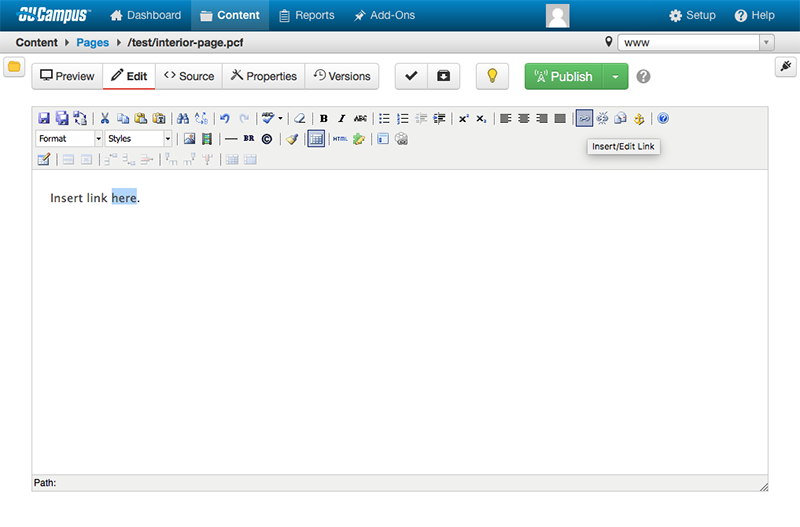
- Browse to the page you want to edit, log in and click the green "Edit" button
 next to the section you want to edit.
next to the section you want to edit. - Select the text you want to link.
- Click the insert/edit link icon.


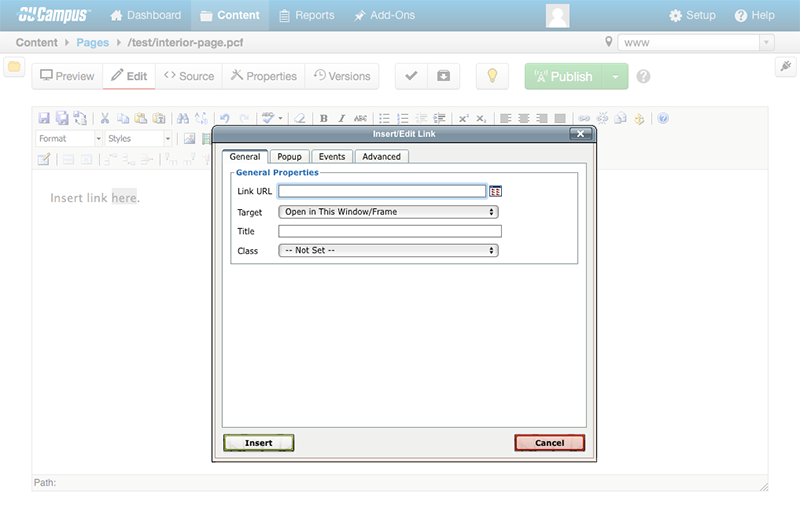
- In the new window that appears, either type the URL in the "Link URL" field or click
the browse button
 to browse for the page on the website to which you want to link.
to browse for the page on the website to which you want to link. - In the "Target" field, select between the two options:
- "Open in This Window/Frame," which means the link will open within the same window. This is recommended when the page you are linking is within your website
- "Open in New Window," which means the link will open within a new window. This is recommended when the page you are linking to is outside of your website or when you are linking to a document.
- Click the "Insert" button
 to insert the link.
to insert the link. 
- Save your work by clicking the save icon.

- To make your edits live, click the green "Publish" button.

How to Create a button
- Follow the instructions 1 through 5 above.
- In the Insert/Edit Link window, open the "Class" drop-down field and select "Link Button."
- Click the "Insert" button
 to insert the link.
to insert the link. - Save your work by clicking the save icon.

- To make your edits live, click the green "Publish" button.

How to link email addresses
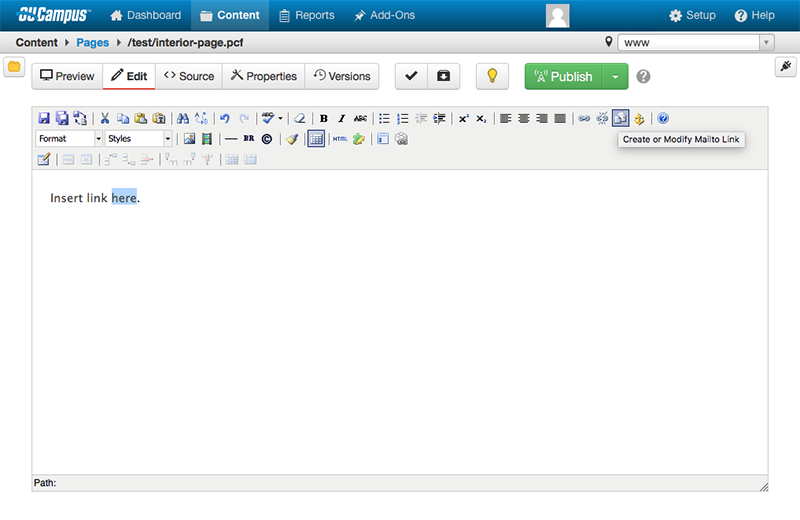
- Browse to the page you want to edit, log in and click the green "Edit" button.

- Select the text you want to link.
- Click the "Insert/edit mailto link" icon.


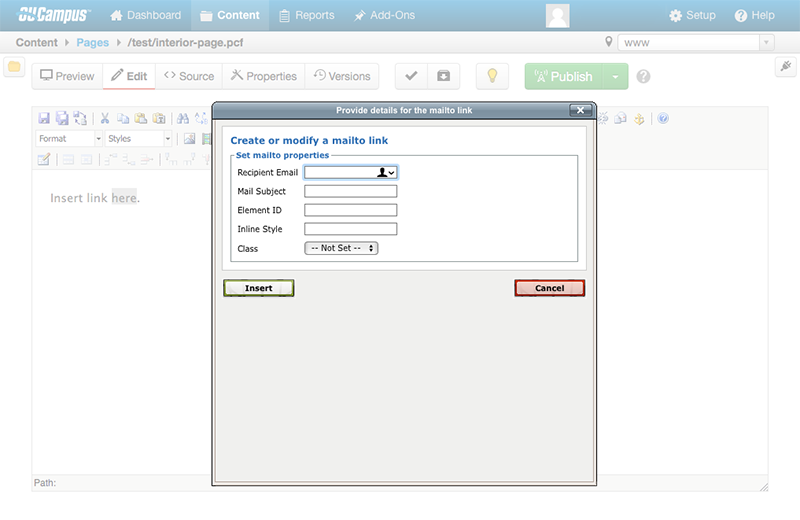
- In the new window that appears, type or copy and paste the email address in the "Recipient Email" field.
- If you would like to add a subject to the email, type the name of the subject in the "Mail Subject" field.
- Click the "Insert" button to insert the email link.


- Save your work by clicking the save icon.

- To make your edits live, click the green "Publish" button.



